Utiliser les objets edu-sharing dans les champs WYSIWYG
Intégrer des objets existants dans les champs WYSIWYG
Pour intégrer dans un champ WYSIWYG un objet déjà enregistré dans le référentiel ou dans une source connectée, cliquez sur le bouton edu-sharing de l'éditeur WYSIWYG.
Bouton edu-sharing dans l'éditeur WYSIWYG
Une nouvelle fenêtre s'ouvre, vous demandant d'accepter d'ouvrir la recherche dans une nouvelle fenêtre.
Cochez la case "Sauter directement au référentiel la prochaine fois" et cliquez sur "Ouvrir le référentiel".
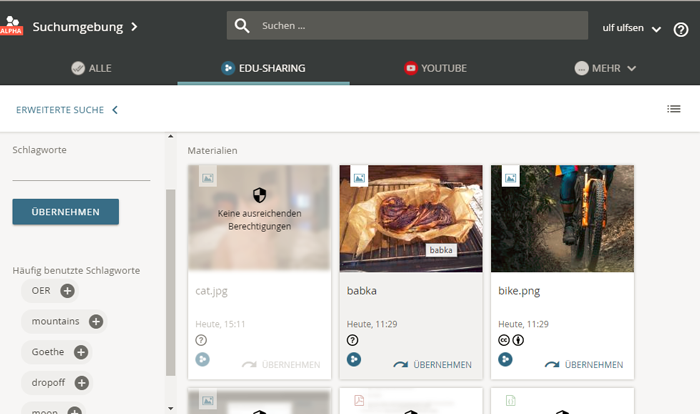
Le moteur de recherche s'ouvre.
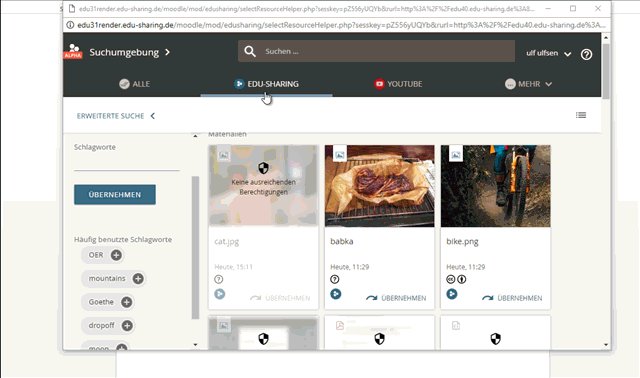
Recherche edu-sharing
Utilisez la recherche edu-sharing pour trouver l'objet souhaité.
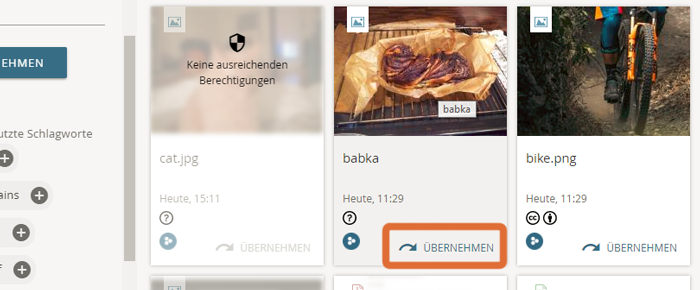
Vous pouvez vérifier si vous êtes autorisé à créer un lien vers un objet dans le déroulement du cours, en cliquant sur le bouton de création du lien (une flèche courbée). Vous trouverez ce bouton sous les images d'aperçu. Si la flèche apparaît dans une couleur d'action, vous pouvez créer un lien vers l'objet. Si la flèche est grisée, cela signifie que vous ne disposez pas des droits correspondants.
Boutons pour transférer un objet dans la fenêtre de recherche de Moodle
Cliquez sur le bouton pour copier.
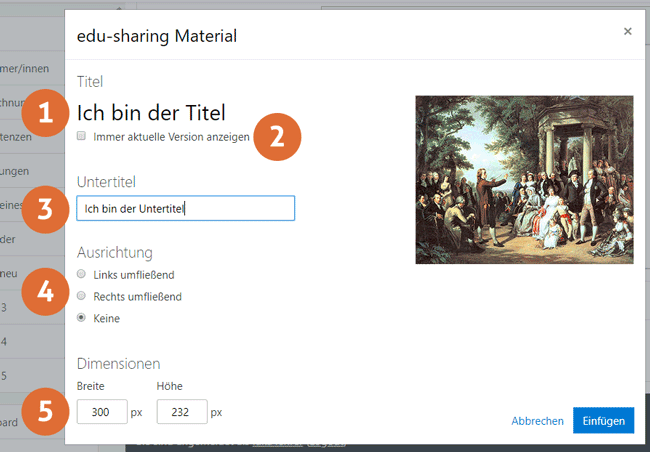
Après avoir sélectionné un objet dans la recherche ou dans l'espace de travail, vous êtes redirigé vers la fenêtre d'insertion de l'éditeur WYSIWYG. Vous avez ici la possibilité de configurer l'aperçu de l'objet dans le champ WYSIWYG.
Options d'intégration dans un champ WYSIWYG
- Titre : ce libellé est affiché sous l'objet. Lors de l'intégration de documents tels que des PDF, il s'agit du libellé du bouton. Il suffit de cliquer sur le titre pour le modifier.
- Version : choisir quelle version de l'objet sélectionné doit être affichée dans le champ WYSIWYG (audio, vidéo et images) ou reliée (toutes les autres). L'option "Toujours afficher la version actuelle" veille à ce que la version la plus récente de l'objet soit toujours affichée. Cette option est surtout utile pour les contenus qui sont régulièrement retravaillés. Si vous ne cochez pas cette case, c'est la version de l'objet au moment de la création du lien qui sera affichée.
- Sous-titre : le sous-titre est affiché sous le titre de l'objet.
- Alignement : cette option permet de choisir comment l'objet apparait dans le flux de texte.
Taille de l'objet : pour les images et les vidéos, vous pouvez saisir ici les dimensions souhaitées de l'affichage de l'objet.
Options d'alignement
- Gauche : L'objet est inséré à gauche et entouré par le texte à droite.
- Aucun : l'objet interrompt le flux de texte à l'endroit où il est inséré.
- Droite : l'objet est inséré à droite et entouré par le texte à gauche.
- En ligne : L'objet est directement intégré dans le flux de texte.
Utiliser le bouton "Insérer" pour revenir à l'éditeur WYSIWYG.
Cliquez sur le bouton "Enregistrer les modifications" dans l'éditeur WYSIWYG.
Télécharger de nouveaux objets et les intégrer dans des champs WYSIWYG
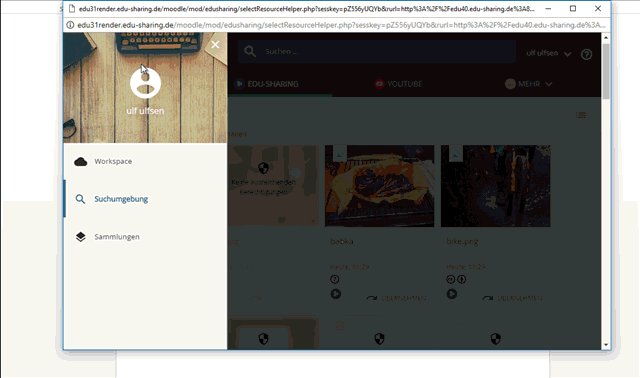
Lors de la sélection d'objets pour les champs WYSIWYG, vous avez également la possibilité de passer à la fenêtre de l'espace de travail afin de sélectionner des objets existants ou d'en télécharger de nouveaux. Pour ce faire, cliquez sur le bouton de basculement des affichages.

Bouton d'accès à l'espace de travail
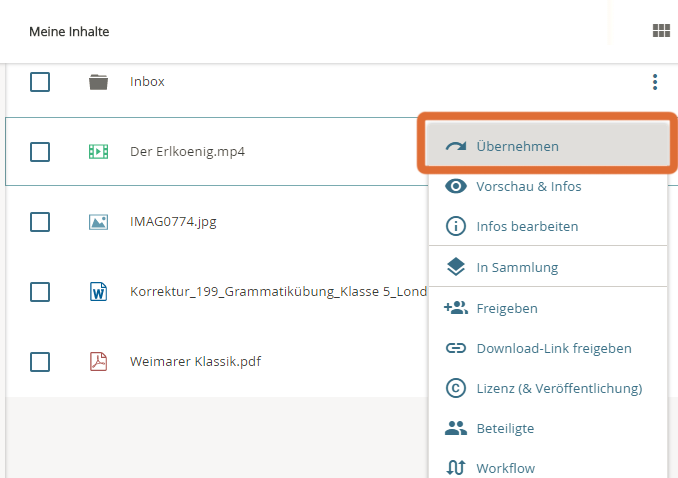
Vous pouvez maintenant parcourir votre espace de travail pour trouver l'objet souhaité ou en télécharger/créer un nouveau et le rendre disponible dans Moodle à l'aide de l'option "Appliquer" du menu contextuel.
Bouton pour rendre un document disponible dans l'affichage Espace de travail
Cliquez sur le bouton pour copier.
Après avoir sélectionné un objet dans la recherche ou dans l'espace de travail, vous êtes redirigé vers la fenêtre d'insertion de l'éditeur WYSIWYG. Vous avez ici la possibilité de configurer l'aperçu de l'objet dans le champ WYSIWYG.
Options d'intégration dans un champ WYSIWYG
- Titre : ce libellé est affiché sous l'objet. Lors de l'intégration de documents tels que des PDF, il s'agit du libellé du bouton. Il suffit de cliquer sur le titre pour le modifier.
- Version : choisir quelle version de l'objet sélectionné doit être affichée dans le champ WYSIWYG (audio, vidéo et images) ou reliée (toutes les autres). L'option "Toujours afficher la version actuelle" veille à ce que la version la plus récente de l'objet soit toujours affichée. Cette option est surtout utile pour les contenus qui sont régulièrement retravaillés. Si vous ne cochez pas cette case, c'est la version de l'objet au moment de la création du lien qui sera affichée.
- Sous-titre : le sous-titre est affiché sous le titre de l'objet.
- Alignement : cette option permet de choisir comment l'objet apparait dans le flux de texte.
Taille de l'objet : pour les images et les vidéos, vous pouvez saisir ici les dimensions souhaitées de l'affichage de l'objet.
Options d'alignement
- Gauche : L'objet est inséré à gauche et entouré par le texte à droite.
- Aucun : l'objet interrompt le flux de texte à l'endroit où il est inséré.
- Droite : l'objet est inséré à droite et entouré par le texte à gauche.
- En ligne : L'objet est directement intégré dans le flux de texte.
Utiliser le bouton "Insérer" pour revenir à l'éditeur WYSIWYG.
Cliquez sur le bouton "Enregistrer les modifications" de l'éditeur WYSIWYG.
Modifier l'apparence des objets incorporés
Pour éditer un objet edu-sharing intégré, activez l'éditeur WYSIWYG du champ concerné. Les objets edu-sharing comme les fichiers audio et vidéo sont symbolisés par une image de remplacement dans l'éditeur activé. Les graphiques sont représentés par une image miniature. Cliquez sur l'espace réservé / l'image miniature avec le bouton gauche de la souris pour la sélectionner. Sélectionnez ensuite le bouton edu-sharing de l'éditeur WYSIWYG.
Effectuez vos modifications.
Veuillez noter que les options de version (toujours la dernière version / uniquement la première version) ne peuvent pas être modifiées ultérieurement. Si vous souhaitez modifier cette option, il vous suffit d'insérer à nouveau l'objet.
Cliquez sur le bouton "Enregistrer" pour revenir à l'éditeur WYSIWYG. Une fois vos modifications terminées, cliquez sur le bouton "Enregistrer les modifications" de l'éditeur WYSIWYG.
Supprimer des objets edu-sharing dans les champs WYSIWYG
Pour éditer un objet edu-sharing intégré, activez l'éditeur WYSIWYG du champ concerné. Les objets edu-sharing tels que les fichiers audio et vidéo sont symbolisés par une image de remplacement dans l'éditeur activé. Positionnez le curseur derrière l'objet en cliquant à l'endroit correspondant. Appuyez maintenant sur la touche Backspace / Retour arrière pour supprimer l'élément.
Appuyez sur le bouton "Enregistrer les modifications" de l'éditeur WYSIWYG.