Using edu-sharing Objects in mahara
Integrateing edu-sharing content as "external content"
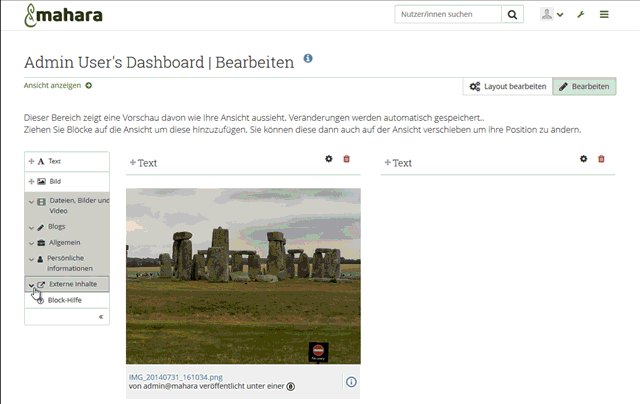
Drag an edu-sharing block to the desired location on the dashboard.
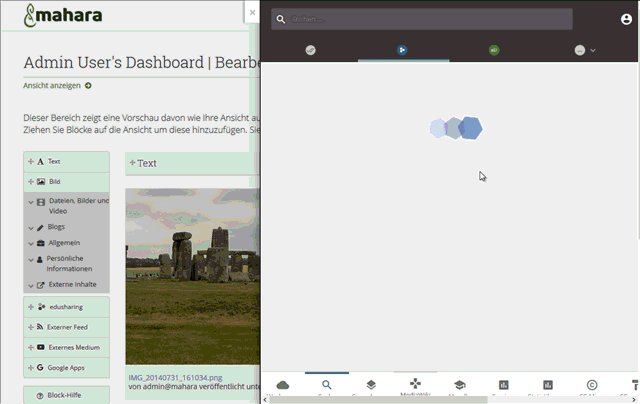
The edu-sharing search will open automatically.
Select the desired content in the search by clicking "Apply".
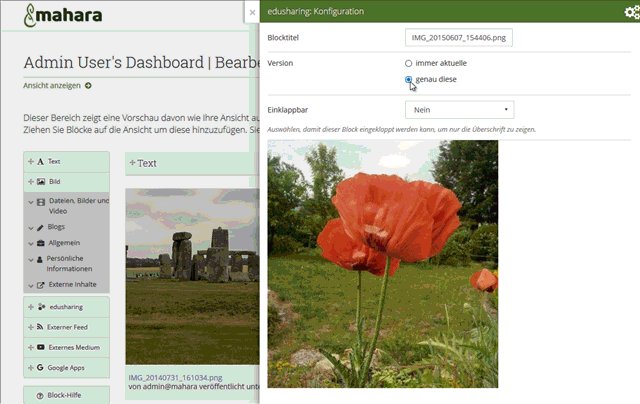
In the next view, you can make the following settings for the block:
- Block title: Specify which heading the block should have in the dashboard.
- Version: Select which option of the selected object is displayed (audio, video and images) or linked (all others). The "Always current" option ensures that the latest version of the object is always displayed. This option is especially useful for content that is regularly updated. The option "exactly this" shows the version of the object that was current at the time of linking.
- Retractable: Select whether the block can be collapsed in the published view.
Save!

Integration of an edu-sharing object as "external content"
Integrate edu-sharing content into WYSIWYG fields
Open or create a Text block.
Click the edu-sharing button in the editor toolbar.
The edu-sharing search will open. Select the desired content in the search by clicking "Apply".
In the next view, you can make the following settings for the embedded object:
- Title: Select the title displayed for the object.
- Dimensions: Specify the size for embedded images and videos.
- Version: Select which option of the selected object is displayed (audio, video and images) or linked (all others). The "Always current" option ensures that the latest version of the object is always displayed. This option is especially useful for content that is regularly updated. The option "exactly this" shows the version of the object that was current at the time of linking.
- Alignement: Select how the object will be embedded in the text flow.
Click "Insert".
In the next view, you can make the following settings for the block:
- Block title: Specify which heading the block should have in the dashboard.
- Retractable: Select whether the block can be collapsed in the published view.
Save it!
